All About the Fluent Design System by Microsoft
Microsoft is known to launch several updates to the Windows operating system platform from time to time. Unlike Mac or Linux OS, the Windows platform often sees major updates several times every year. Microsoft recently added a new update to the Windows 10 platform. We saw the launch of the long-awaited official update of the Windows platform codenamed Project Neon as the Fluent Design update a few days back.
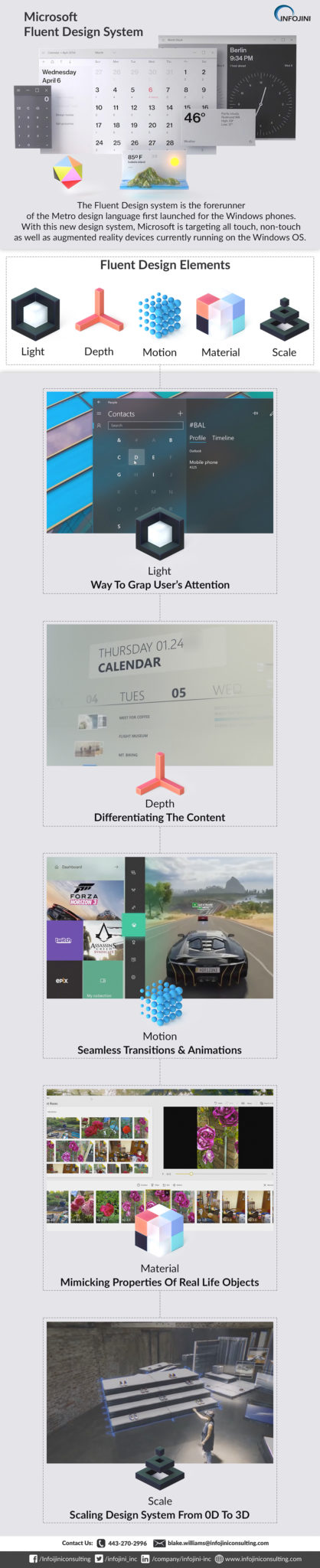
The Fluent Design system is the forerunner of the Metro design language first launched for the Windows phones. With this new design system, Microsoft is targeting all touch, non-touch as well as augmented reality devices currently running on the Windows OS. Users are expected to have access to the updated Fluent Design by the end of September 2017.
Microsoft depicts the new Fluent Design System using the following key features.
Light
Microsoft aims to draw attention to the interface where it is needed using the light feature. A subtle highlight in the background color allows the users to focus on the change on the display of the device. While some of the light features are already available via Windows Store applications, we will see most of these features in the main interface after the update. The light feature will also help in increasing the intuitiveness of the already simplified Windows interface.

Depth
The depth feature in Fluent design focusses on enhancing the multi-tasking experience of the users. The depth allows users to easily navigate from one window tab to another with a smoother animation, using the layering and bitmapping technologies. Since the Metro design system’s solid colored interface faced immense criticism, the Fluent design’s depth interface shall help Windows in reclaiming a market share.
Motion
Using the motion feature on the interface, Microsoft aims to add nifty little animations that make the long hours of exposure to the screen pleasant and easy on the eyes. The zoom in and zoom out motion effect will also help the users to notice the changes on display without straining their eyes to see small illegible fonts. The motion feature will also help in easier and more fluid navigation from one window to another.
Material
The aim of the material feature of the new Fluent design is to give importance to the main window of the application while reducing the space for unnecessary features. With a better utilization of the screen space, the user can easily work even on devices with a small screen. This feature will especially help the users of touchscreen devices like phones as well as tablets running on Windows.
Scale
We consider the scale feature as the first big step of Microsoft in the competition for augmented reality devices. The main purpose of the scale feature is to add functionality to a virtual reality realm without compromising on quality or the intuitiveness of the experience.
Microsoft also launched several videos and screenshots depicting how these seven features on the Fluent design system help the users in performing daily tasks. While a few applications are already picking up these Fluent design features, we expect a full conversion to the new design by the end of September 2017.
Related Posts
- All about Digital Design Experience Design Trend
- What Is Customer Experience? How to Design and Measure It?
- Why is Design the Most Important Factor in Mobile App Development?
- Adhering to ADA Accessibility Guidelines for Website Designing
Tags In
Subscribe For Updates
Categories
- Accountant
- AI
- Automation
- Awards and Recognitions
- Blue Collar Staffing
- Burnouts
- Campus Recruiting
- Cloud
- Co-Ops agreements
- Company Culture
- Compliance
- contingent workforce
- Contingent Workforce
- COVID-19
- Cyber Security Staffing
- Data Strategy
- Digital Transformation
- direct sourcing
- Distributed Workforce
- Diversity
- Diversity & Inclusion
- Economy
- Events & Conferences
- fleet industry
- Gig Economy
- Girls in Tech
- Global Talent Research and Staffing
- Government
- Healthcare
- Healthcare Staffing
- Hiring Process
- Hiring Trends
- Home Helathcare
- HR
- HR Practices
- HR Tech
- IT
- Labor Shortages
- Life Science
- Local Governments
- News
- Nursing
- Payroll Staffing
- Public Sectors
- Recruiting
- Remote Work
- Skill Gap
- SMB Hiring
- Snowflake
- Staffing
- Staffing Augmentation
- Staffing Challenges
- Talent ROI
- Tech Staffing
- Technology
- Tips & tricks
- Total Talent Management
- UI/UX Design
- Uncategorized
- Veteran Staffing
- Veterans Hiring
- Veterans Hiring
- Workforce Management
Recent Posts
- Automation in Recruiting: From Chatbots to Predictive Screening
- Gig Economy Expansion: The Impact on Talent Pools and Business Models
- Skills-Based Hiring: Why Credentials Alone Don’t Cut It in 2025
- Procurement 3.0: AI & Intelligent Automation in 2025
- Q3 Is Here: Is Your Contingent Workforce Strategy Falling Behind?
Newsletter
Archive
- September 2025
- August 2025
- June 2025
- April 2025
- March 2025
- December 2024
- November 2024
- October 2024
- September 2024
- August 2024
- July 2024
- June 2024
- May 2024
- April 2024
- March 2024
- February 2024
- January 2024
- December 2023
- November 2023
- October 2023
- September 2023
- August 2023
- July 2023
- June 2023
- May 2023
- April 2023
- March 2023
- February 2023
- December 2022
- November 2022
- October 2022
- September 2022
- August 2022
- July 2022
- June 2022
- November 2021
- October 2021
- September 2021
- August 2021
- July 2021
- June 2021
- May 2021
- April 2021
- March 2021
- February 2021
- January 2021
- December 2020
- November 2020
- October 2020
- September 2020
- August 2020
- July 2020
- June 2020
- May 2020
- April 2020
- March 2020
- February 2020
- January 2020
- December 2019
- November 2019
- October 2019
- September 2019
- August 2019
- July 2019
- June 2019
- May 2019
- January 2019
- December 2018
- November 2018
- October 2018
- September 2018
- August 2018
- July 2018
- June 2018
- May 2018
- April 2018
- March 2018
- February 2018
- January 2018
- December 2017
- November 2017
- October 2017
- September 2017
- August 2017
- July 2017
- June 2017
- May 2017
- November 2016
- October 2016